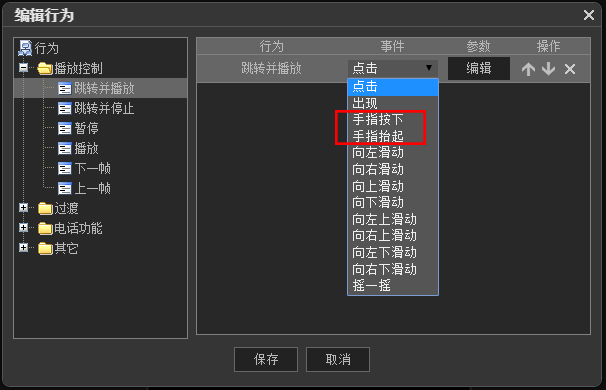
手指按下和手指抬起:模拟手指按下或抬起触发的事件,手指按下或抬起后,就可以触发某个操作。如下图所示:

实例讲解:如何支持手指按下和手指抬起触发的行为事件
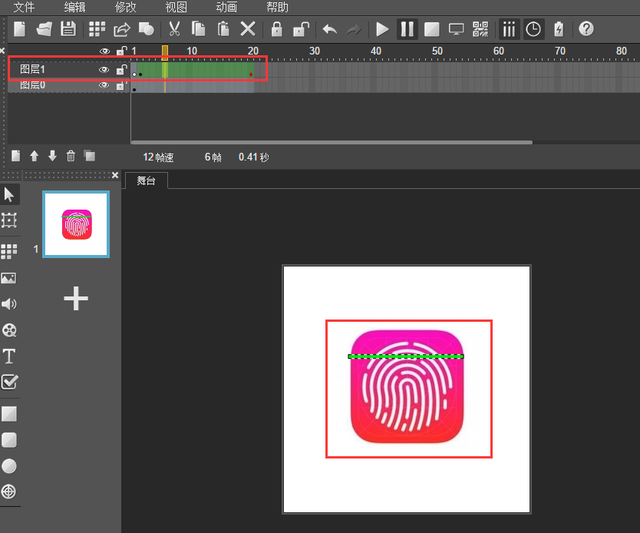
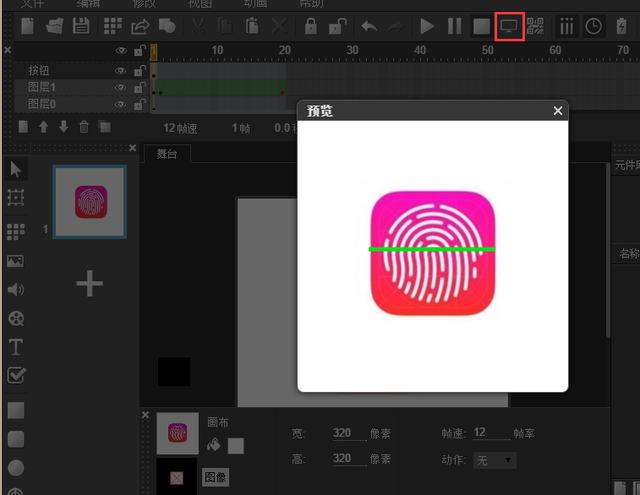
1、 在舞台上给手印做一个扫描的动画,如下图所示:
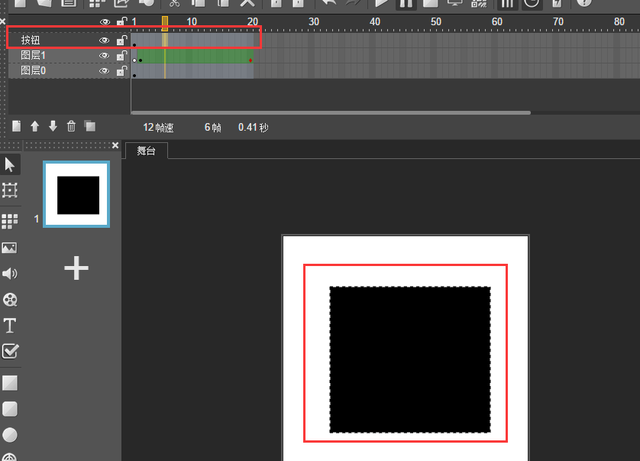
2、 新建一个按图层,命名为”按钮“,在舞台上画一个矩形,这个矩形的大小能把图层0上的图形遮挡住即可,如下图所示:
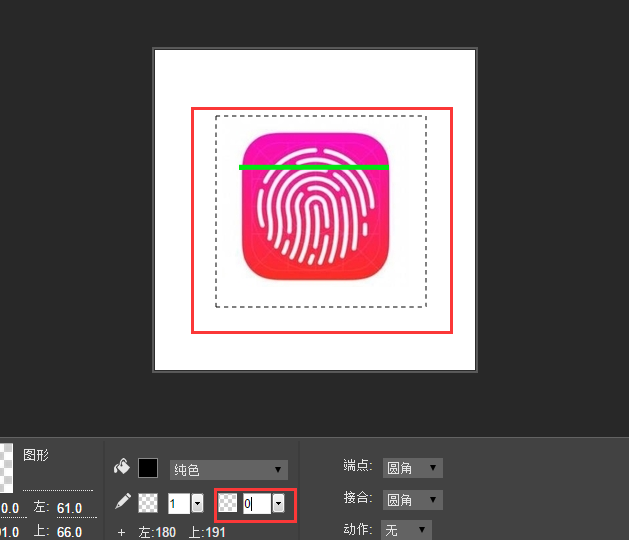
3、把新画的矩形透明度设置为0,如下图所示:
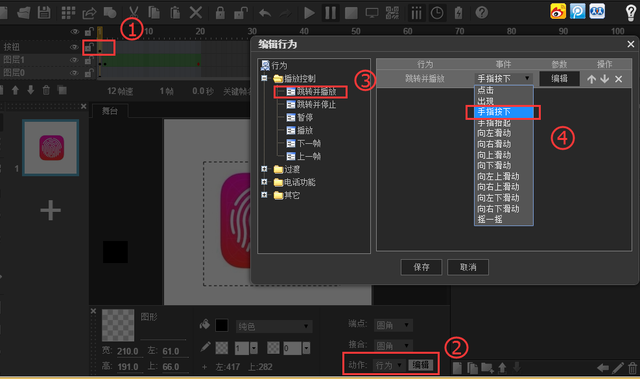
4、 选中按钮层的第1帧,在属性面板上把动作设置为【行为】,点击【编辑】,展开编辑行为对话框,展开播放控制选择【跳转并播放】,把事件设置为【手指按下】;(注释:为什么要在舞台上画一个透明的矩形,而不直接使用图片呢?因为长时间按住手机里的图片就会弹出“保存图片”选项),如下图所示:
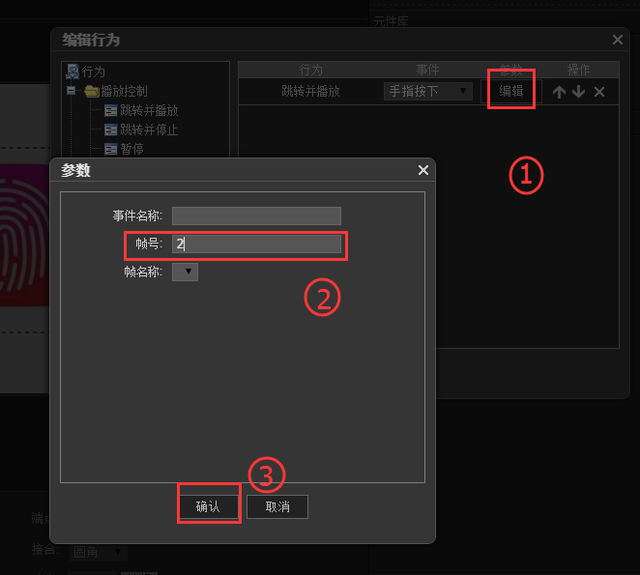
5、 点击【编辑】,把帧号设置为2,点击确认,如下图所示:
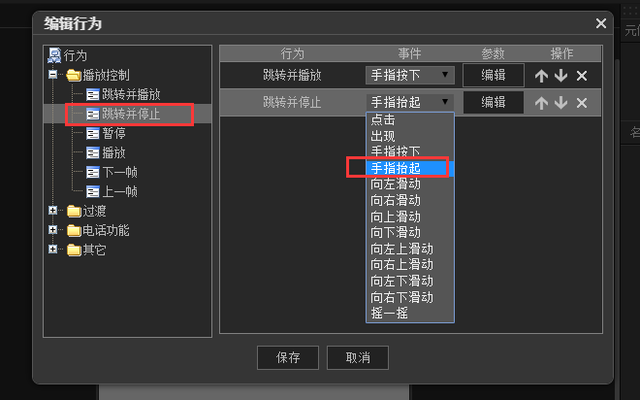
6、 在播放控制里点击【跳转并停止】,事件设置为【手指抬起】,如下图所示:
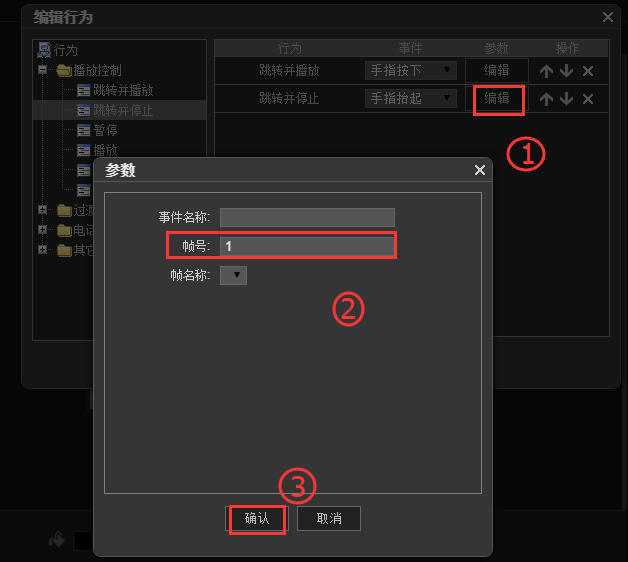
7、 点击跳转并停止的【编辑】,把帧号设置为1,点击【确认】,如下图所示:
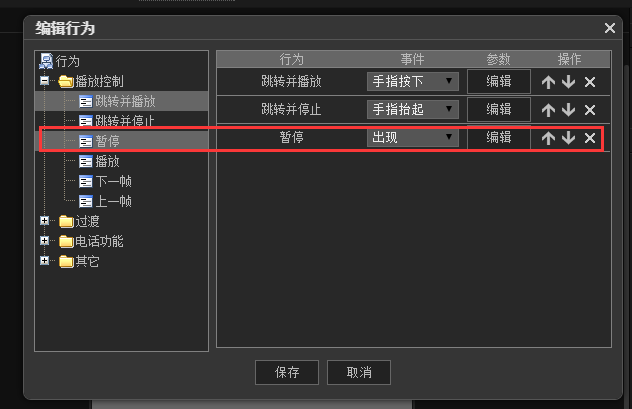
8、 再添加暂停,把事件设置为【出现】,如下图所示:
9、 预览动画,用鼠标按住图形,又快速的抬起鼠标测试,大功告成,如下图所示: