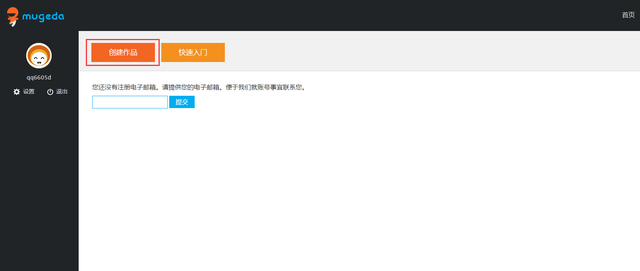
前一节,我们介绍了Mugeda Studio。这一节我们讲一下怎么通过Studio创建新作品。首先登陆网站,如果还没有登陆账号,你可以登录 www.mugeda.com 免费注册一个。登录网站后,点击网站左侧的“创建作品”,然后从出现的创建列表中选择”从Mugeda Studio创建”,这样Mugeda Studio的在线集成开发环境会在浏览器窗口中打开了。
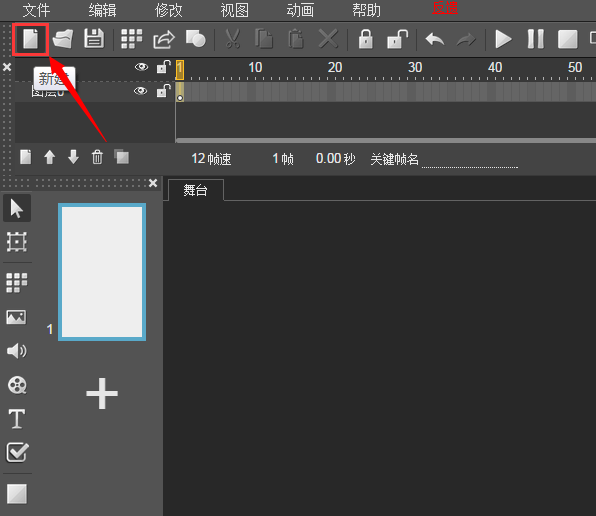
如果已经在Studio页面想新建另一个作品,可以点击文件菜单下面的“新建”按钮来开始,如图:
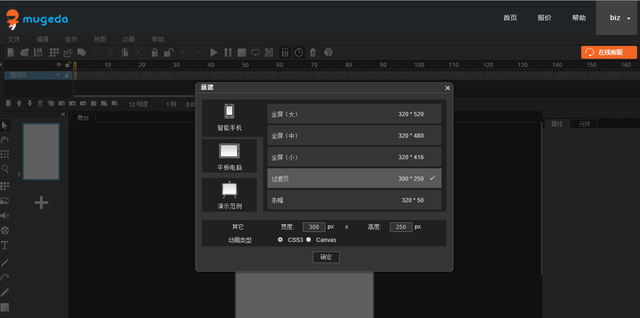
进入Mugeda Studio后,首先需要选择一个动画尺寸,可以选择预设的尺寸,也可以手动输入自定义尺寸。
然后选择画类型,Mugeda支持CSS3 和 Canvas两种不同的HTML5动画。
Canvas是像素级动画,支持的动画效果全面,比如遮罩,但对硬件要求较高。
CSS3是非像素级动画,支持的动画效果不如Canvas,但对设备要求更低。
一般而言CSS3更常用,可以满足基本需求,大多数情况下推荐使用CSS3。
选择完尺寸和类型后,点击确定,关闭对话框。
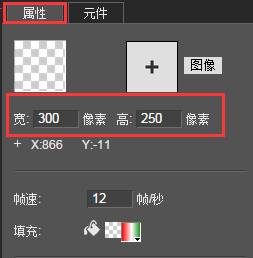
如果在尺寸选择后你想改变主意,你可以在属性对话框中编辑画布的大小。舞台上没有任何元素被选中或点击舞台的空白区域可以显示舞台的属性。
总结:通过上面的讲述,我们可以看到创建一个新作品是一件很轻松的事情,作品建好了,展现动画就需要有动画元素。接下来我们会在下一节讲述如何在新建的作品中添加元素。