前面教程20讲到了怎么使用代码制作可定制的微卡,为了满足很多没有代码基础的设计师的制作需要,本节教程要讲述的是如何利用mugeda动画平台不写代码制作可定制的微卡。
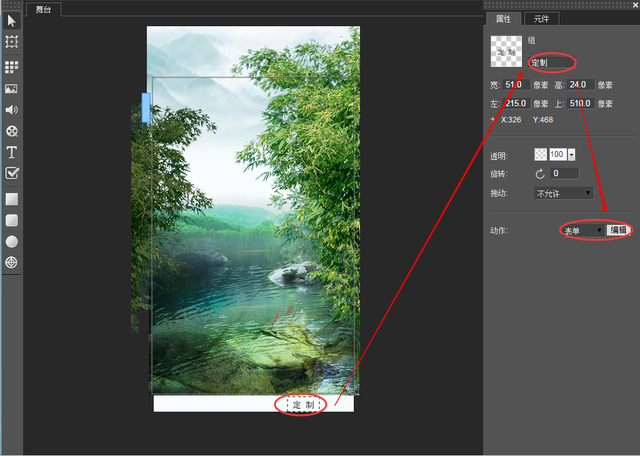
大部分步骤都同制作普通微卡或动画一样,不再赘述,最关键的地方是做一个按钮并命名为“定制”。当微卡发布到微卡框架中后,改定制按钮并不会被显示所以可以放到舞台外面。在该按钮上添加动作:表单。如下图:

图片说明
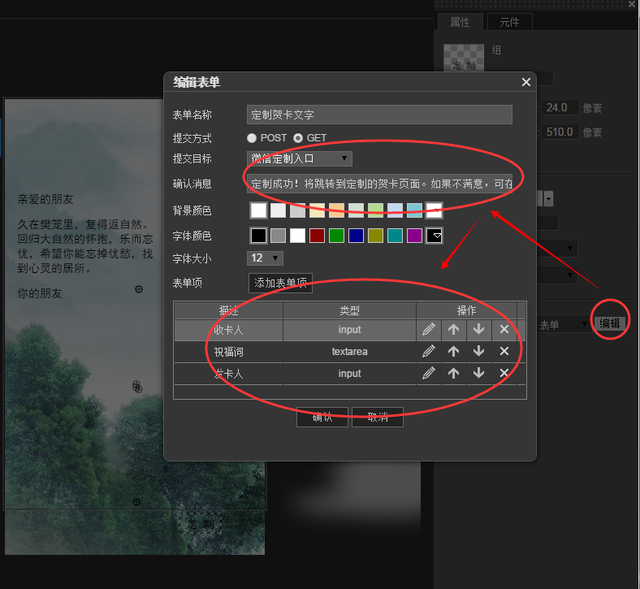
编辑表单:"提交方式"选“get”;“提交目标”选“微信定制入口”;“确认消息”填入定制完成后跳转前弹出的提示信息,默认可以填入“定制成功!将跳转到定制的贺卡页面。如果不满意,可在看到的贺卡页面继续定制。如果满意,点击微信右上角的共享图标就可以转发给朋友了。”,该信息可以根据自己需要修改;添加表单项后面章节会具体介绍。如下图:
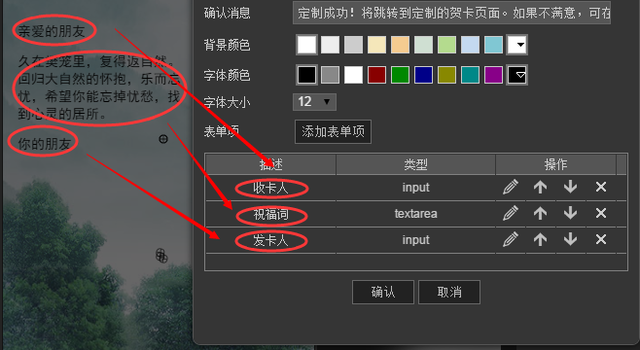
添加表单项:表单项与微卡中要定制的内容一一对应:
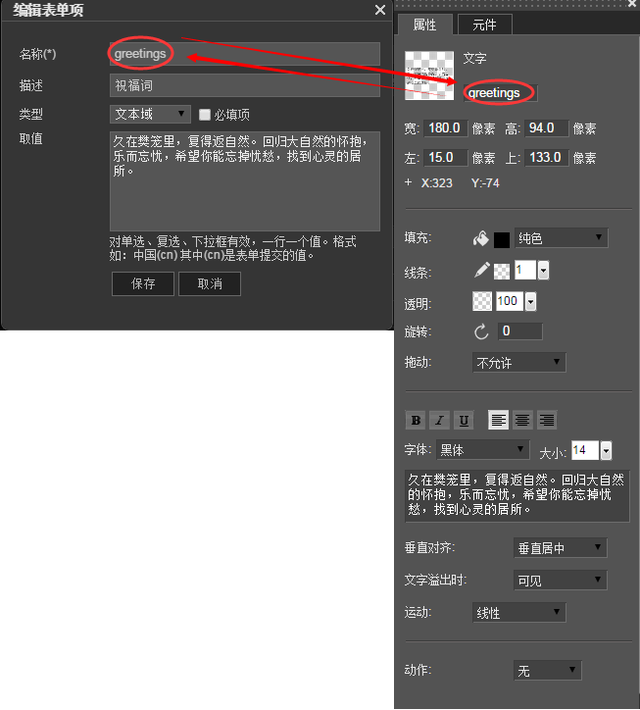
编辑表单项:如果是单行文字类型选择:input;多行文字类型选textarea。点击每项右边的编辑按钮QQ图片20141217203921来编辑表单项。表单项的设置与对应的要定制的内容的设置一一对应,下面以祝福语的定制表单项为例介绍:表单项的名称,和要定制的内容的名字是要相同的。“取值”则为定制表单项的默认值。
特别强调注意:定制按钮的名字一定要命名为“定制”,只有这样微卡发布到微卡框架中后按钮才能被替换为框架按钮即: