1前言与测试环境介绍
浏览器,在这个时代继续统治着桌面平台互联网入口的软件类型,即使是在传统桌面市场的萧条期,依然是我们无法缺少的产品。而作为浏览器厂商们也仍然无法完全放弃传统桌面平台带来的流量,继续在这个产品线上保持稳步的投入。
不过我们也发现,随着移动互联网的介入,用户对于桌面浏览器的需求也越来越回归本质,即回到浏览器本身的浏览上来,而将更个性化的需求转移到了移动平台上。那么浏览器的本质最看重的是什么呢?我认为就是最纯粹的“看得快”和“看得全”。

所以本次评测我们也将重点测试浏览器的核心素质,分别是JavaScript性能测试、CSS3支持测试、Acid3测试、GPU加速测试以及HTML5兼容性测试。涉及产品包括:Chrome、360、QQ、百度、搜狗、猎豹、傲游、Firefox、IE以及Edge。
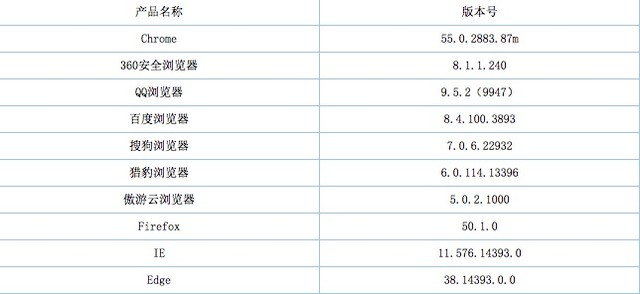
参测产品及版本号
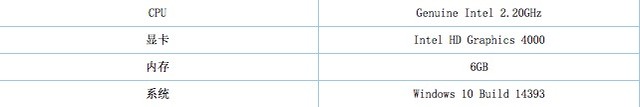
测试环境
2JavaScript性能测试
JavaScript性能测试
JavaScript性能反映了一款浏览器的基本素质,在这里我们使用了SunSpider JavaScript Benchmark基准测试。这是一种JavaScript测试基准,是一款权威的专注于实际问题解决的测试软件。测试中,得分越低越好。
我们在每款参测浏览器在相同环境下,进行Javascript基准测试,以求得公平的测试数据。针对双核浏览器,我们会对其两个核心分别进行测试。
 SunSpider JavaScript Benchmark基准测试
SunSpider JavaScript Benchmark基准测试
以下为测试结果:
从上表中可以看出,在这项测试中基于Chromium内核的所谓极速内核都败下阵来,数值大多在280ms以上,而Firefox更是高达340ms以上。相反,基于IE内核的兼容模式反而表现良好,结果大多在都在150ms左右。
这里表现最出众的是微软用来取代IE的Edge浏览器,不过这款浏览器的份额却越来越小,且只向Windows 10系统提供。但不管怎样,在这一项测试中,Edge无疑是胜出者。
3CSS3支持测试
CSS3支持测试
CSS简单来说就是网页的布局、字体、颜色、背景和其它效果的样式设定。也就是有它来展现出网页的显示样式和效果,所以对于CSS的支持程度决定了一款浏览器能否完整且正确地显示网页。
CSS3是CSS技术的升级版本,现在的CSS3分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
针对CSS3的测试,我们通过专业的测试站点CSS3 Selectors Test来进行。最终考察的是通过率,总共有574项测试,通过率越高表现越好。

CSS3 Selectors Test
以下是我们的测试结果:

从上表中可以看出,所有参测的浏览器在这一项的表现中都是合格的,全都顺利地通过的CSS3测试。可见这项标准在几乎所有的浏览器中都得到了足够的重视,这也是浏览器的基本素质之一。
4Acid3测试
Acid3测试
Acid3测试是一份网页浏览器及设计软件之标准兼容性的测试网页,其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。Acid3是目前Web标准基准测试中最严格的,对DOM和JavaScript都有一定约束。
我们用到的Acid3测试,是通过专门的Acid3网站进行的,分数达到100才算完整通过测试。且若为完美通过测试,不应看到左上角的红字。

Acid3测试(图为不完美通过)
下面为本次测试的结果:

可以看出,在这项测试中所有参测浏览器都能够通过测试,即达到100分满分,但是唯有傲游浏览器不是完美通过的。傲游这个问题在我们去年测试时就遇到了,但看来并没有做相关的调整。
值得一提的是,在去年的测试中,猎豹浏览器连100分满分都达不到,但在今年已经能够完美通过测试了,这里的进步可以肯定一下。
5图形加速测试
图形加速测试
接下来是图形加速测试,这项标准在网页游戏越来越多的当今环境下也体现得尤为重要。这项测试将反映出浏览器对于页面图形处理的能力,尤其是GPU加速性能。是否能够更好地看视频和玩游戏,它起到了很大的作用。
本轮测试我们使用的是Mozilla的专门测试网站进行的FishIETank方法,统一设定2000条鱼,分辨率为1440x900,帧数越高者表现越好。这里的数据为稳定下来的帧数数值。
 FishIETank测试
FishIETank测试
以下是测试结果:
从上图可以看出,这一部分测试的结果大部分差距不大,其中帧数最高的为Chrome浏览器,而帧数最稳的则是Edge浏览器。这里个人更倾向于Edge的稳定帧数,尽管上限不高,但是帧数非常平滑,不会出现突然掉帧的情况,因此视觉体验最好。
不过360浏览器在我们的测试过程中帧数非常低,已经卡成幻灯片模式了,其中还数次造成显卡驱动出问题而导致黑屏。至于IE,在我们的测试中始终无法初始化WebGL,所以完全无法正常打开FishIETank网站。
6HTML5兼容性测试
HTML5兼容性测试
最后一项测试为HTML5兼容性测试,HTML5的意义在于对更先进采用HTML5标准的网站的支持能力,同时对HTML5的支持效果也反映出了浏览器的前瞻性和对新技术的态度。越来越多的网站在表现图形动画,甚至是网页游戏时已经抛弃传统的Flash技术,转而使用HTML5。所以HTML5的重要性也逐渐凸显出来
HTML5测试我们使用的是专门的测试网站,它会直接为当前浏览器打出相应的分数,数值越高支持越好,满分500分。
 HTML5测试
HTML5测试
以下为测试结果:
从上表可以看出,在HTML5方面表现最好的是众多以Chromium为内核的浏览器,而表现最差的是IE。需要说明的是,在双核浏览器中,我们分别对两个内核都进行了测试,最终选取高的拿一个数值,且这些高数值均得自极速内核。而以IE内核为基础的兼容模式的分数普遍不高,这一点与IE本身的低分值是相符的。
7最终结果及总结
最终结果及总结
好了,现在我们来将前面的各项测试结果进行一下总结,详见下表:

从上面的表格中,我们可以发现Edge的表现较为突出,相比去年可以说提升很大,不论是在JavaScript性能测试还是图形加速测试中都表现良好,而其他方面也保持了较平均的水准,只是HTML5一项偏弱。
国产浏览器方面,由于基本都是Chrome和IE的套壳产品,所以也同时兼顾了Chrome和IE内核的强项,比如在HTML5兼容方面使用Chrome内核,而在JavaScript方面是用IE内核,比较自由。但由于同时使用的都是别人家的统一内核,所以各自之间差异并不大,主要的区别还是各自产品附加的功能,比如抢票啊、云存储啊、安全啊之类的。
至于我们这次评测为什么没有涉及国产浏览器擅长的附加功能,主要是因为用户对于这些功能的需求不同,看法也不同。有的人就喜欢干净简洁的浏览器,有的人就习惯功能繁多的浏览器,我们很难做到客观。
所以从以上的本质测试来看,Edge无疑是最突出的。当然这也不是说Edge就是最好的浏览器,一来你要用它必须安装Windows 10系统,二来Edge独特的内核在对老IE支持的站点上兼容性不足,比如网银什么的会比较麻烦。
最后我要说的是,这个评测只是从技术层面对现在的浏览器产品做一个相对客观的硬标准的测试,不是告诉你应该选哪款浏览器,毕竟每个人的需求都不同。你要抢火车票,就算Edge分数再高也帮不了你;Chrome扩展多,你不会翻墙也是白搭。