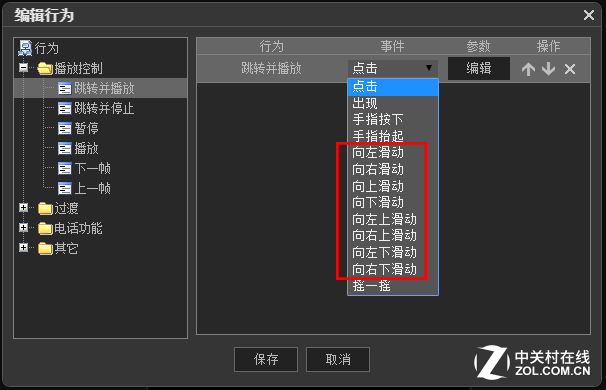
滑动:模拟手滑动触发的事件,手指滑动起后,就可以触发某个操作。例如:向左滑动、向右滑动、向上滑动、向下滑动、向左上滑动、向右上滑动、向左下滑动、向右下滑动。如下图所示:

实例讲解:如何支持滑动
效果预览地址: http://card.mugeda.com/campaigns/516ce6ece8ad7eea65000013/滑动教程/20150615081045/index.html
源文件地址:http://www.mugeda.com/animation/edit/d04c6bb2
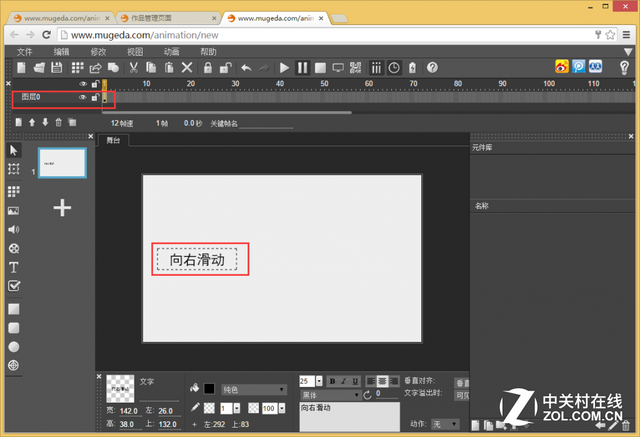
1、 在舞台左边输入“向右滑动”文字,如下图所示:
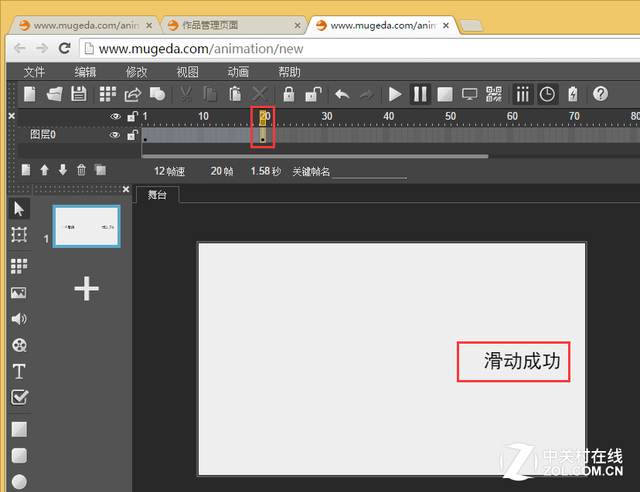
2、 在图层0的第20帧处输入“滑动成功”文字,位置靠右,如图下所示:
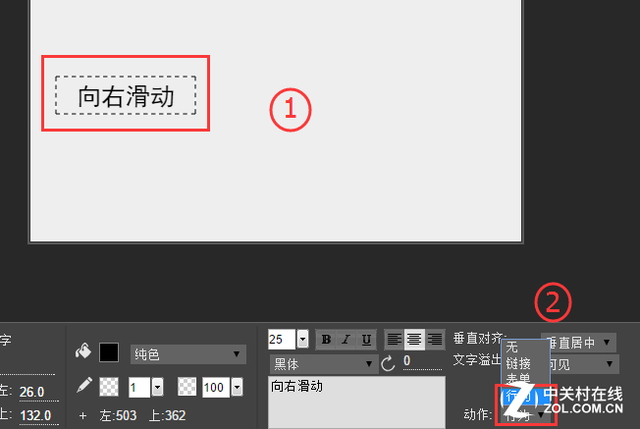
3、 选中”向右滑动文字”,展开属性面板上的行为,选择【行为】,如下如图所示:
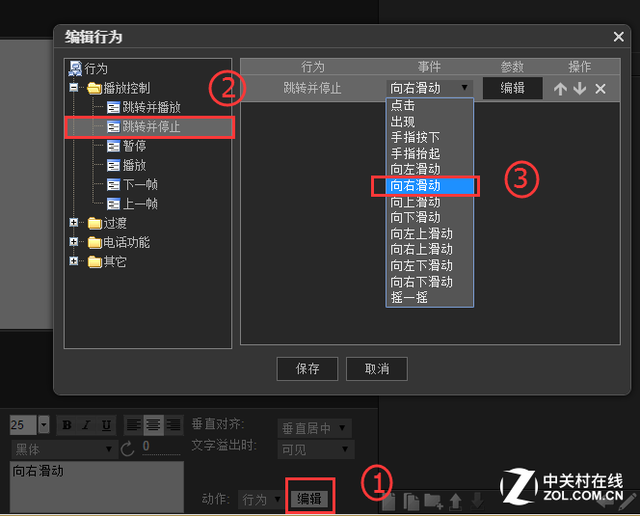
4、 点击怕【编辑】,展开行为编辑对话框,展开播放控制,选择【跳转并暂停】,展开事件,选择【向右滑动】,如下图所示:
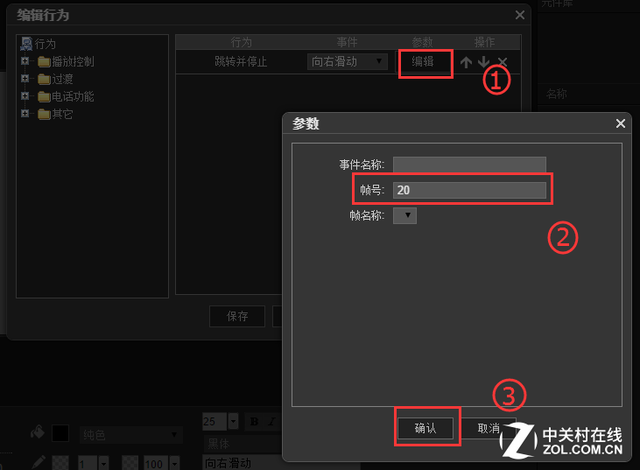
5、 点击【编辑】,把【帧号】设置为20,再点击【确认】,如下图所示:
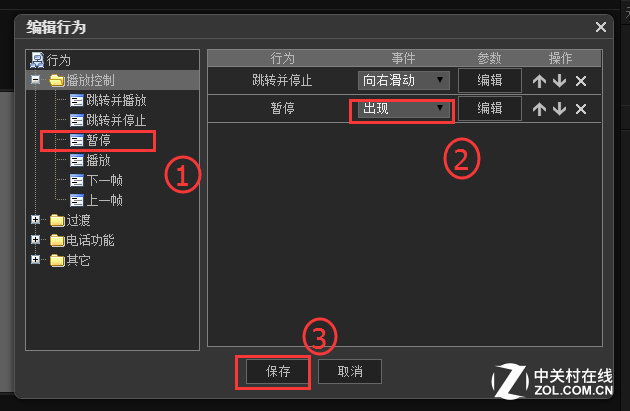
6、 再在播放控制下点击【暂停】,并且把事件设置为【出现】,然后点击【保持】,如下图所示:
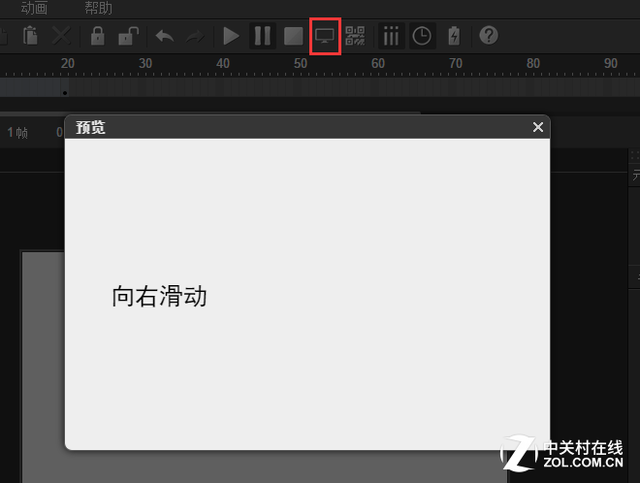
7、 预览动画,用鼠标在文字上往右滑动,大功告成,如下图所示:
向左滑动、向右滑动、向上滑动、向下滑动、向左上滑动、向右上滑动、向左下滑动、向右下滑动都可以用类似的方法来实现。