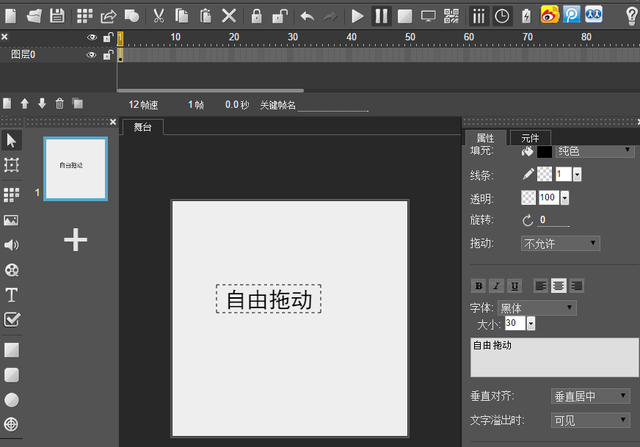
1、在舞台上输入“自由拖动”文字,如下图所示:

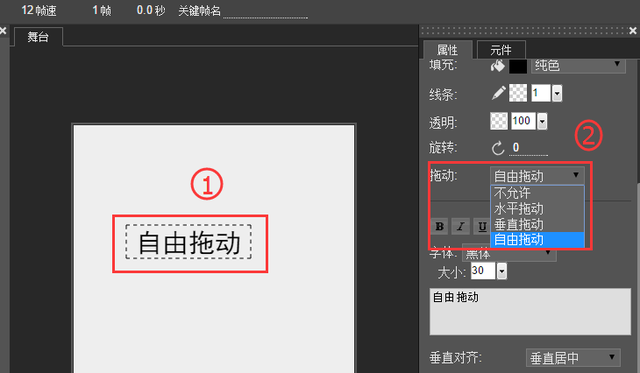
2、选中文字,在属性面板上展开拖动,选择【自由拖动】,如下图所示:

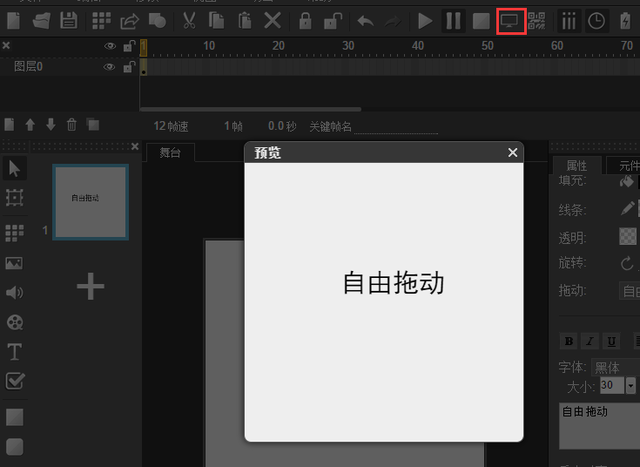
3、预览动画,拖动文字,大功告成,如下图所示:

注:
1、 水平拖动和垂直拖动可用同样的方法制作出来;
2、 不可以给拖动的对象添加动画(因为存在一个问题:运行时到底听谁的),但是可以把拖动的对象转换为组或者元件;
3、物体只能在舞台范围内拖动。
//soft.zol.com.cn/553/5536555.html
soft.zol.com.cn
true
中关村在线
//soft.zol.com.cn/553/5536555.html
report
364
1、在舞台上输入“自由拖动”文字,如下图所示:2、选中文字,在属性面板上展开拖动,选择【自由拖动】,如下图所示:3、预览动画,拖动文字,大功告成,如下图所示:注:1、 水平拖动和垂直拖动可用同样的方法制作出来;2、 不可以给拖动的对象添...