为了便于无代码基础的设计师完成一些相对复杂的动画内容,mugeda最新添加了一些新的功能,关联动画就是其中的一项。所谓关联动画就是一个物体的某项属性可以随另一个物体的某项属性变化而变化。
一.先看一个例子,以便有个直观的了解:
http://cn.mugeda.com/client/preview_css3.html?id=cca5cf7b

演示动画中转动棕色齿轮,其他齿轮会一起转动。这个动画就是用的关联动画来实现的。首先让棕色齿轮“拖动/旋转”属性设置为旋转,即该物体是可以通过手指或鼠标来转动的。
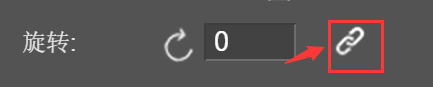
给棕色齿轮起名为a。再选中一个需要被关联的物体,点开它的旋转属性右边的关联按钮:
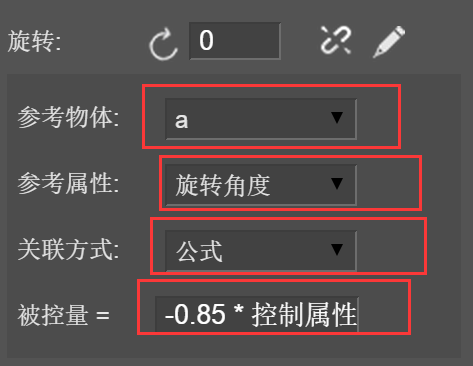
在弹出的编辑选项中,参考物体选择要参考的物体a,参考属性选择旋转角度,关联方式选公式,“被控量=”填入被控制物体的属性值。
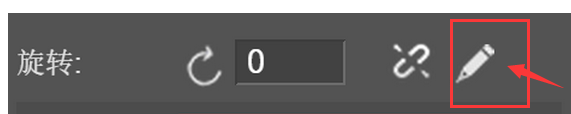
填写完后点击右边的编辑按钮来保存
对其他需要被关联的物体也做同样的事情。“被控量=”公式需要根据需要做相应的变化。
最后预览动画。
当参考物体(棕色的齿轮)转动时,被关联的物体也会跟着转动。
实例动画编辑地址:http://cn.mugeda.com/animation/edit/cca5cf7b
上面只是用旋转的属性举得例子,其他只要右边带有关联按钮的属性都可以用来设置关联动画。比如物体的位置(左,上),物体的透明度等,而且可以关联参考物体的不同属性,比如被关联物体的透明属性关联参考物体的旋转属性,就可以用参考物体的旋转来改变关联物体的透明度。同样也可以用参考物体的位置来控制关联物体的旋转等等。
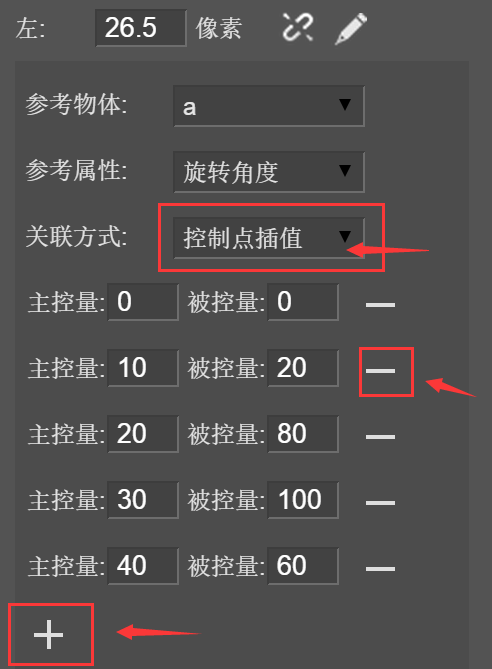
设置关联方式时,除了公式以外还有“控制点插值”的方式:
点击图片左下角标出的按钮可以增加控制点数量,点击控制点右边的“—”按钮可以删除该控制点。控制点的,主控制量是参考物的属性值,被控量是关联物体的属性值。当参考物的属性值为某一控制点的主控量的值时,关联物体的相应属性值也会变为相应的被控量值,在两个控制点之间,被控量随主控量变化是线性的,也就是均匀变化的。
二.以上讲的是关联动画的一种情景,还有另一种情景是一个舞台上的元件实例的播放受参考物体属性值变化的控制:
先看下例子:
http://cn.mugeda.com/client/preview_css3.html?id=d3092e2c
动画中蓝色的方块是个元件实例,红色的圆是它的参考物体,拖动红色圆左右移动,蓝色元件实例会伴随播放。并且元件播放的帧数是和参考物体的横坐标是对应的。我们来看下是如何实现的:
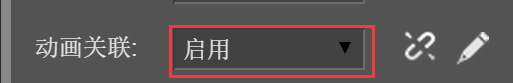
先在物体上放一个元件实例和一个用来做参考的物体,给参考物体命名为a,将它的“拖动/旋转”属性设置为“水平拖动”。选中元件实例,将其“动画关联”属性设为:启用。
然后点开右边的关联编辑按钮:
参考物体选a,参考属性选左,即参考物体的左边界坐标(left)值。填入开始阈值和结束阈值,就是参考物体的属性值在这个区间时,元件实例被控制播放。播放模式选同步播放。同步播放的意思是当参考物体的参考属性值处于开始阈值和结束阈值之间时,元件实例的帧数与参考属性值相对应,即开始阈值对应元件实例的第一帧,结束阈值对应最后一帧,中间部分线性变化,即均匀变化。还有另一种播放模式:切换状态,这种模式的意思是当参考物体的属性值处于开始阈值和结束阈值之间时,元件实例自动播放,即按元件设定的帧数播放,当处于这个范围以外时,元件停止播放,相当于一个开关的作用。
预览看动画效果。