mugeda动画中经常会用到文字元素,当文字内容太多超出文字元素的范围时,就需要设置相应的属性来规定文字超出边界时的表现。
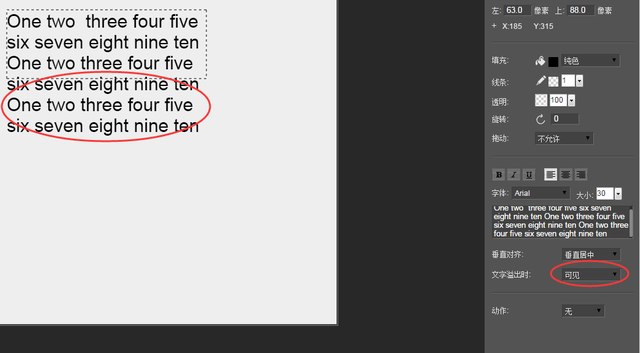
在文字的属性中有一个“文字溢出时”的选项,默认是“可见”,即超出边界的文字依然可见,效果如下图:

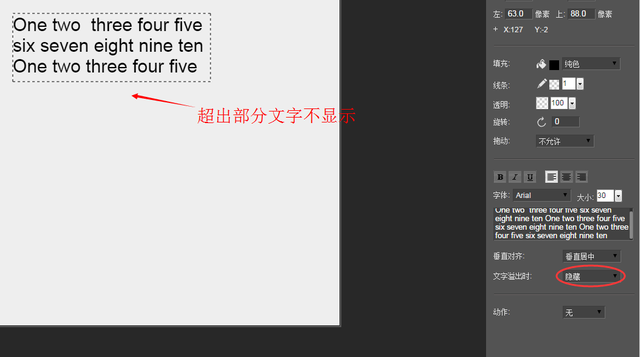
当选择“隐藏”时,即超出边界文字不显示,效果如下图:

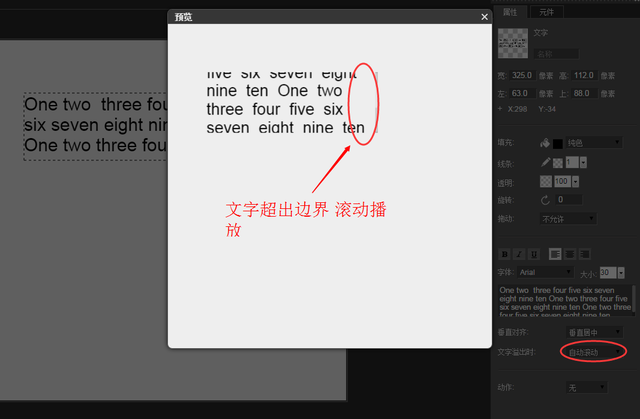
当选择“自动滚动”时,文字会先停留2秒钟,然后自动滚动播放全部文字,效果如图:

自动滚动方式,在手机中还支持通过手指滑动来操作文字显示。
//soft.zol.com.cn/553/5536589.html
soft.zol.com.cn
true
中关村在线
//soft.zol.com.cn/553/5536589.html
report
397
mugeda动画中经常会用到文字元素,当文字内容太多超出文字元素的范围时,就需要设置相应的属性来规定文字超出边界时的表现。在文字的属性中有一个“文字溢出时”的选项,默认是“可见”,即超出边界的文字依然可见,效果如下图:当选择“隐藏”时,即超出边界文字不显示...