Mugeda动画支持css3类型和canvas类型两种。现在我们推荐使用的类型是css3类型的动画,具有更好的移动设备适配性及更丰富的动画和交互特性。之前制作的canvas动画可以通过以下方式转换为css3类型。
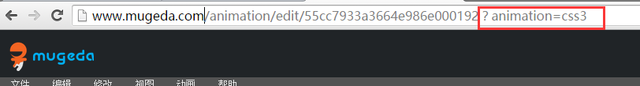
在原来的链接后面添加“?animation=css3”如下图:然后按回车键,再保存动画,就可以了。

可以通过观察左侧工具条来判断是否已经转换成功。
canvas动画的工具条是这样子的:

css3动画的工具条是这样子的:

需要注意的是css3版的api和canvas版的api是不一样的,如果动画中有脚本代码,还需要做相应的修改。可以参考css3版API
//soft.zol.com.cn/553/5536631.html
soft.zol.com.cn
true
中关村在线
//soft.zol.com.cn/553/5536631.html
report
478
Mugeda动画支持css3类型和canvas类型两种。现在我们推荐使用的类型是css3类型的动画,具有更好的移动设备适配性及更丰富的动画和交互特性。之前制作的canvas动画可以通过以下方式转换为css3类型。在原来的链接后面添加“?animation=css3”如下图:然后按回车键,再保存动...