HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否完善的支持HTML5,已经成为检验浏览器的不可或缺的标准。HTML5是一种更为时尚的超文本标记语言,具体来说,HTML5添加了许多新的语法特征,其中包括<video>、<audio>和<canvas>元素,同时集成了SVG内容。

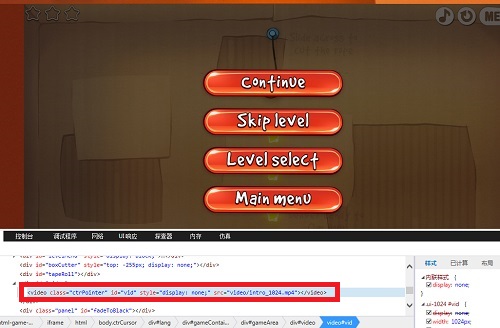
带有Video元素的HTML5游戏网站
这些元素能够方便快捷地处理多媒体和图片内容。如果浏览器识别不出这些元素,那么用户将无法享受到HTML5网页带来的乐趣。
我们来看一下这10款浏览器在HTM5测试网站的跑分情况:
浏览器 | HTML5跑分(总分555) | 备注 |
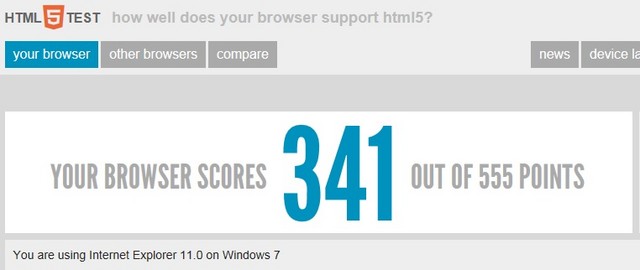
341 | 在32位win7 sp1得分依然是341 | |
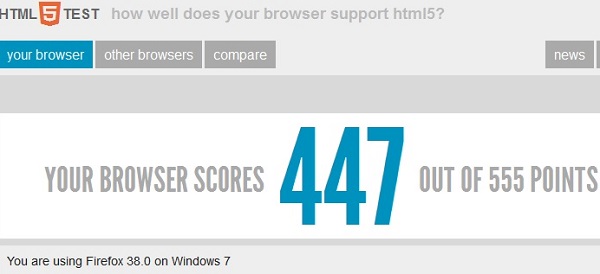
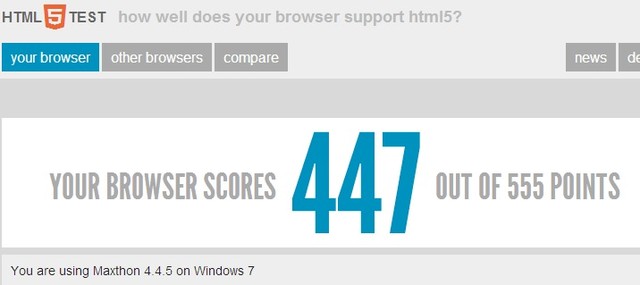
447 | 需要改进 | |
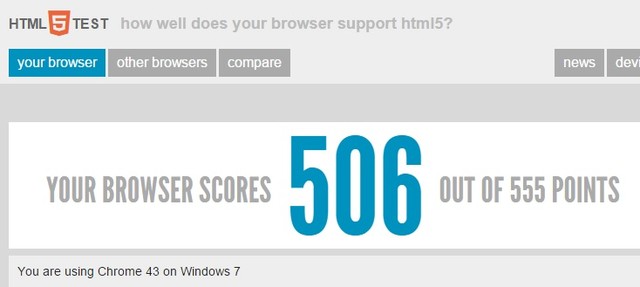
506 | 不错,但竟不如chrome 42 | |
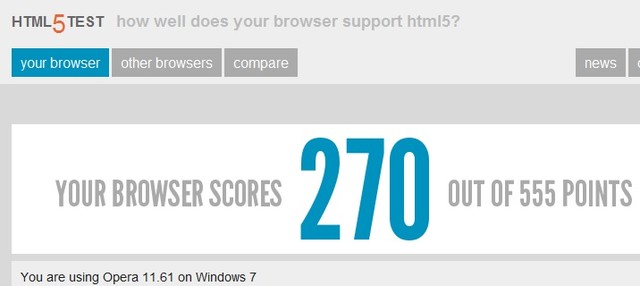
Opera | 270 | 垫底 |
搜狗 | 417 | 需要改进 |
474 | 需要改进 | |
360极速 | 508 | Chrome 42内核 |
百度 | 489 | Chrome 38内核 |
447 | 与火狐打平,仍需改进 | |
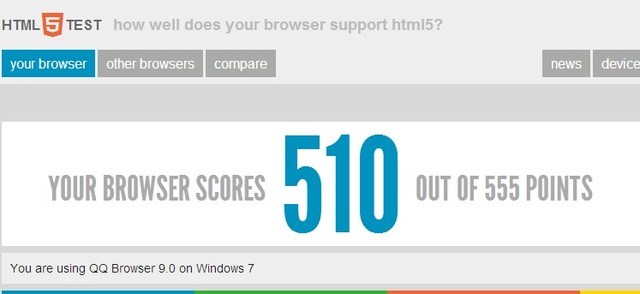
510 | 本轮超越所有对手 |
HTML5跑分测试结果:
IE 11:341
Firefox 38:447
Chrome 43:506
Opera 11.61:270
UC浏览器电脑版(UC Browser 5.0):474
360极速:508(注意分数下方显示:You are using Chrome 42 on Windows 7):
百度浏览器:489(You are using Chrome 38 on Windows 7):
傲游浏览器(Maxthon)4.4.5:447
QQ浏览器(QQ Browser):510
从跑分来看,QQ浏览器在HTML5测试中胜出.对于HTML5页面来说,支持越好,体验更强.如果想在电脑中畅玩HTML5游戏,本次跑分可作为一个参考。对HTML5测试感兴趣的用户,也可以点击此处进入测试,看看你的浏览器分数。
对HTML5感兴趣的用户可以用自己的浏览器来登录割绳子HTML5版(就是之前火得一塌糊涂的小怪物吃糖果游戏):点击进入Cut the Rope官方网站来体验HTML5游戏的乐趣:进入页面后,将鼠标拉至页面中央位置,点击give it a try来体验这款趣味游戏。同时可以感觉一下浏览器对于HTML5的支持是否流畅。