元件的重用性和灵活性给我们制作动画提供了极大地方便。当我们在一个作品中制作了一个元件后,如果想在另一个作品中也用到该元件怎么实现呢,这节我们来解决这个问题。
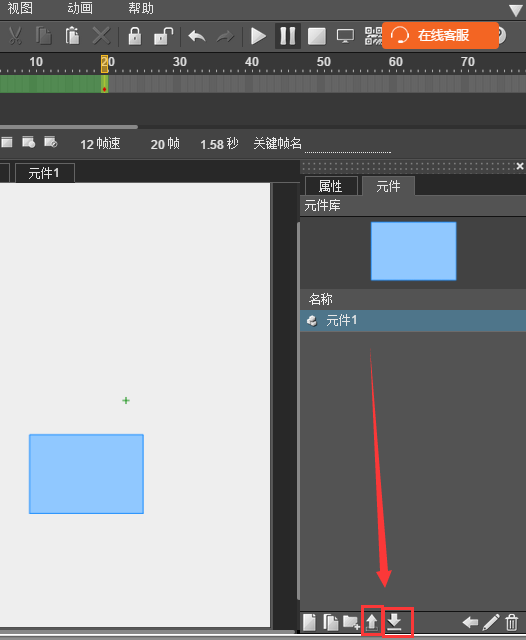
首先,在一个作品中制作一个元件,例如,我制作一个简单的方块从左边移动到右边的元件1,如下图,在元件栏选中该元件后,点击元件栏下边的导出按钮。注意在点击导出按钮前,导入按钮是灰色的,点击导出按钮后,导入按钮会变成白色表示可以导入了。

图片说明
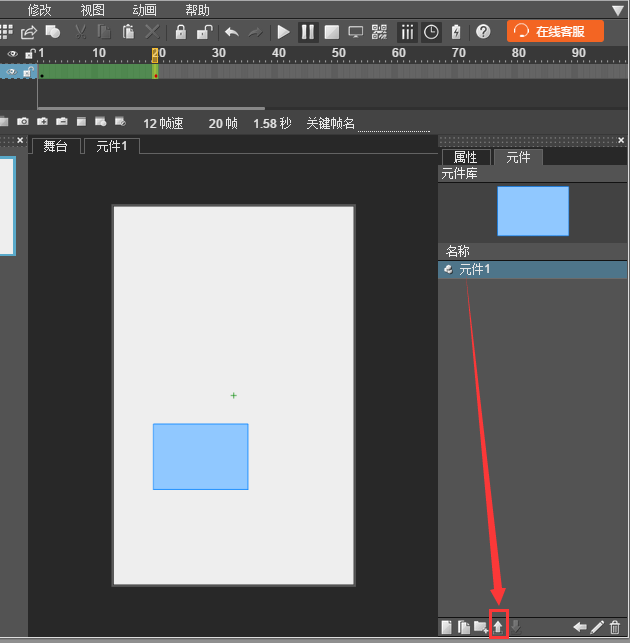
这样元件1就导出成功了。然后我们打开一个作品,在其元件栏的下边,可以看到导入按钮式白色的,表示可以导入元件(如果导入按钮不是白色,请刷新下页面或者切换下网页标签就会变成白色)。点击导入按钮。这样元件1就导入到新作品中了。如下图:
注意:导入按钮点击一次后就变成了灰色,表示不能再次导入。导出一次对应只能导入一次,如果想再次导入,需要再导出一次,这是为了防止意外导入。
总结,将元件导入到另一个作品虽然非常简单,却很实用。这样我们制作一个新作品时如果想用到之前制作过的元件就不用从头再制作一遍,提高了元件的重用性,减少工作量。