今天小编为大家介绍一下Dreamweaver文档工具栏。
点击“查看”菜单,选择“工具栏”命令,在弹出的子菜单中选择“文档”项,即可打开“文档”工具栏。
一、Dreamweaver 文档工具栏
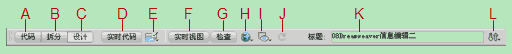
使用“文档”工具栏包含的按钮,可以在文档的不同视图之间快速切换。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。如下图所示:

A:显示代码视图 B:显示代码和设计视图 C:显示设计视图 D:实时代码视图 E:检查浏览器兼容性 F:实时视图 G:打开时视图和检查模式 H:在浏览器中预览/调试 I:可视化助理 J:刷新设计视图 K:文档标题 L:文件管理
二、各个功能解释
A:显示代码视图:只在“文档”窗口中显示“代码”视图。
B:显示代码和设计视图:将“文档”窗口拆分为“代码”视图和“设计”视图。如果选择这种组合视图,则“查看”菜单中的“顶部的设计视图”命令选项变为可用。
C:显示设计视图:仅在“文档”窗口中显示“设计”视图。
提示:如果处理的是XML、JavaScript、CSS或乾其他基于代码的文件类型,则无法在“设计”视图中查看文件,而且“设计”和“拆分”按钮将会变暗。
D:实时代码视图:在代码视图中显示实时视图源。点击“实时代码”按钮时,也会同时点击“实时视图”按钮。
E:检查浏览器兼容性:用于检查您的CSS是否对于各种浏览器均兼容。
F:实时视图:显示不可编辑的、交互式的、基于浏览器的文档视图。
G:打开时视图和检查模式:点击“检查”按钮,可以打开视图和检查模式。方便检查网页的内容。
H:在浏览器中预览/调试:允许我们在浏览器中预览或调试文档。从弹出菜单中选择一个浏览器。
I:可视化助理:可以使用各种可视化助理来设计页面。
J:刷新设计视图:在“代码”视图中对文档进行更改后刷新该文档的“设计”视图。在执行某些操作(如保存文件或者单击此按钮)之后,在“代码”视图中所做的更改才会自动显示在“设计”视图中。
提示:刷新过程也会更新依赖于DOM(文档对象模型)的代码功能,如选择代码块的开始标签或结束标签的能力。
K:文档标题:允许我们为文档输入一个标题,它将显示在浏览器的标题栏中。如果文档已经有了一个标题,则该标题将显示在该文本框中。
L:文件管理:显示“文件管理”弹出菜单。包含一些在本地和远程站点间传输文档有关的常用命令和选项。